Not A Vulnerable Website (disclaimer)
This website is a purposefully vulnerable web application aimed to introduce core concepts of web hacking
Here by mistake? Click here to return to the homepage. Otherwise, keep scrolling.
Check out who all has pwned this web app: /pwned.
Landon's Intro to Web Hacking
Throughout this demo, you will be introduced to some core concepts of web hacking

The Basics of HTTP
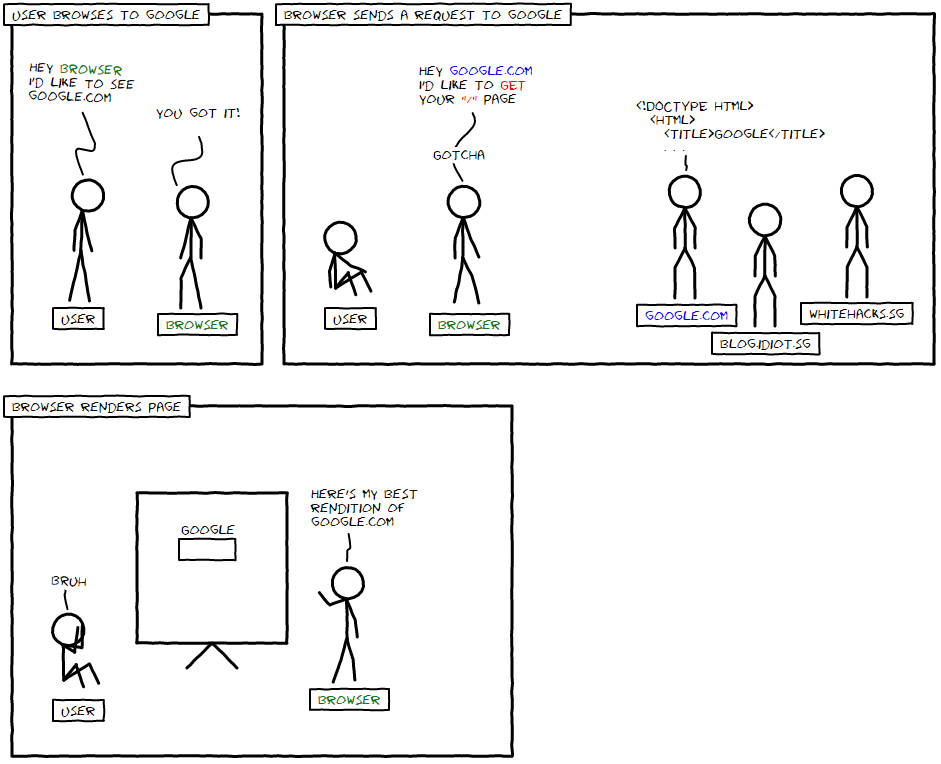
Websites use the Hypertext Transfer Protocol (HTTP) to transfer data. This data consists of Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), and Javascript (JS). A web browser, such as Firefox or Chrome, is used to render this data into a webpage.
Requests and Responses
Web browsers send requests to a server, containing things like method (GET, POST, etc), headers (user-agent, cookies, etc), and the requested resource (index.html, style.css, etc). The server then responds with a status code (200, 404, etc), headers (content-type, etc), and the requested resource. The browser sends a request to the server, which then sends back the data. This process is known as the client-server model.
Client vs. Server
HTML, CSS, and JS is known as client-side code because it is made available to your browser. This means you can see what exactly is being rendered. On the other hand, you have server-side code, which typically works as the backend of a website for mechanisms like authentication and database management. This code is not made available to you because it is executed by the server, not your browser.
Challenge
Remember, client-side code is visible to you. Most browsers support viewing the page source. It's known as "Inspect", "Inspect Element", or "View Page Source". Try to take a look around at the source of this page and see if you can find any flags. Make sure to analyze all three: HTML, CSS, and JS.